
新的WMP面版終於完成了!!! (灑花)
面版素材是爐心融解的圖.
這個面版的特別處是在前一個面版作品內再加了變面原素
加了新的javascript後只要按了play掣右邊的Change View掣就會變成下圖:

雖然有點兒無實質用處...
但試想像你用最愛的動漫WMP面版聽歌, 突然感覺到母親在背後...
你即時按掣將面版換成文藝復興面版,令母親不禁欣賞你的品味.
心中聲音:"怪怪的理由..."
這個面版不失為大型面版設計及javascript指令的練習. ^ ^/
Mirage:身分為挑食書蟲,Vocaloid愛好者及小習作製作者(?).
希望輕輕鬆鬆地在公園看書...
作曲: X-Plorez
PV繪製: はともよしおっさん
Nico Nico 動畫投稿日期: 24/4/2009
機械少女初音的苦惱...
PV超可愛! \^ ^/ 曲調輕度懷舊化而仍舊活潑.長度稍短但感覺剛剛好.
< theme
title="Teachsamp1"
authorversion="ver 1.00"
author="Mirage"
copyright="">
< view
scriptfile=""
titlebar="false"
title="teachsamp1"
backgroundimage="teachsamp1.bmp"
backgroundcolor="none">
< Tracknametext
justification="left" foregroundcolor="#FFFFFF"
fontFace="Dotum" fontstyle="" fontsize="20"
width="260" top="30" left="30"
tooltip="曲目"
scrolling="true" scrollingAmount="1"/>
< Currentpositiontext
id="current"
justification="left" foregroundcolor="#FFFFFF"
fontFace="Dotum" fontstyle="" fontsize="20"
width="260" top="60" left="30"
tooltip="時間"/>
< Buttongroup
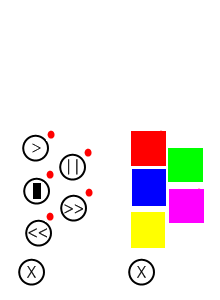
mappingimage="teachsamp1map.bmp" hoverimage="teachsamp1hover.bmp" downimage="">
< Playelement
mappingcolor="#FF0000" cursor="hand" uptooltip="Play"/>
< Stopelement
mappingcolor="#0000FF" cursor="hand" uptooltip="Stop"/>
< Nextelement
mappingcolor="#FF00FF" cursor="hand" uptooltip="Next"/>
< Prevelement
mappingcolor="#FFFF00" cursor="hand" uptooltip="Previous"/>
< Pauseelement
mappingcolor="#00FF00" cursor="hand" uptooltip="Pause"/>
< /buttongroup>

teachsamp1hover.bmp & Teachsamp1map.bmp, 下方的Full mode掣不包括在內
第二種是直接設定按掣位置及功能. (Full mode)
< Button
top="255" image="exit.bmp" onclick="view.returnToMediaCenter();"
uptooltip="Full Mode"/>
< /view>
< /theme>



