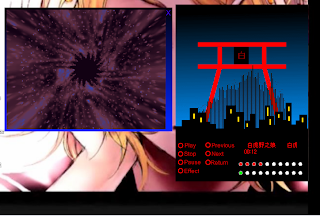
今次Mirage再用上上個教學的面版, 各位可不可以看出分別?
在下方的effect掣換成了video掣, 而歌曲資料則出現了作曲者資料.
如果按了video掣就會開啟video面版, 如下圖所示.
其實在之前的面版改造教學, 各位可以發現有些程式出現 jscript 字眼.
(custom slider的設定值內)
我們可以寫一個 js 檔, 將面版用到的 javascript寫在裡面,
再在 wms 檔內指定 WMP 使用它.
如果要顯示歌手資料和視訊畫面, 可以使用以下的 jscript
function UpdateMetadata()
{metadata.value = player.currentmedia.getiteminfo("author");}
updatemetadata() 是將metadata寫入歌手資料(之後用到)
function checkPlayerState()
{UpdateMetadata();
if(player.currentMedia.ImageSourceWidth>0)
{theme.openView('vpl');}
else
{vpl.close();}
}
checkplayerstate() 是在開始時自動啟動updatemetadata()及在視訊開啟時自動開啟 video 版面
將 jscript 存為 js檔 (此例為 teach.js)
之後在 wms檔的 view屬性內改動 scriptfile (之前漏空)
< view
scriptfile="teach.js"
titlebar="false"
title="testsamp5"
backgroundimage="testsamp3.bmp"
backgroundcolor="none">
再加入player屬性(設定 WMP 內容)
< player
OpenState_onchange="checkPlayerState();"
PlayState_onchange="checkPlayerState();"/>
並在buttongroup加入video掣
< buttonelement
mappingcolor="#A0A0A0" onclick="theme.openview('vpl');"
cursor="hand" uptooltip="Video Viewer" id="vid"/>
如果加入此text屬性就可以顯示歌手資料
將 id 設定為 metadata 就可以常時更新歌手資料.
< text
id="metadata"
justification="center"
foregroundcolor="#FF0000" fontFace="Dotum" fontstyle=""
width="60" top="326" left="215"
fontsize="10"
scrolling="true"
scrollingamount="1"
value="jscript:player.currentmedia.getiteminfo('author');"
tooltip="author"/>
由於我們要在新的面版播放視訊, 所以加一個 video 屬性, 將視訊檔開啟時轉為開啟 video 面版.
< VIDEO
ID = "video"
VISIBLE = "false"
TOP = "0"
LEFT = "0"
WIDTH = "0"
HEIGHT = "0"
ONVIDEOSTART = "theme.openView('vpl');"/>
以下為 video面版的 view 設定, 下圖為 teachvideo.bmp
fbt (音符)及 vw_exit (X)掣分別為 全畫面播放及關閉 video 面版 的掣
< view
id="vpl"
visible="true"
titlebar="false"
backgroundimage="teachvideo.bmp"
top="0" left="0" width="660" height="370">
< button
id="vw_exit"
left="650" top="2"
transparencycolor="#00FF00"
image="ext_n.gif"
hoverimage="ext_n.gif"
downimage="ext_n.gif"
uptooltip="Close Video Viewer"
cursor="hand"
onclick="view.close();"/>
< button
id="fbt"
top="14" left="650"
transparencycolor="#00FF00"
image="vw_fbt_n.gif"
hoverimage="vw_fbt_n.gif"
downimage="vw_fbt_n.gif"
cursor="hand"
onclick="vwin.fullScreen=true"
horizontalalignment="left"
uptooltip="FullScreen"/>
< subview
id="vwin_bk"
top="5"
left="5"
width="640"
height="360"
backgroundcolor="black"
backgroundtiled="true"
tabstop="false">
< video
id="vwin"
visible="true"
width="640"
height="360"
shrinkToFit="true"
stretchToFit="true"
cursor="hand"
windowless="false"
verticalalignment="stretch"
horizontalalignment="stretch"
maintainAspectRatio="true"/>
< /subview>
< /view>



teachvideo.bmp,vw_fbt_n.gif及 ext_n.gif
現在你的面版可以播放視訊, 功能更完整了.
但是每次都要返回主版面找檔案或者開新視窗開檔案挺麻煩啊!
所以下次 Mirage 將會教大家使用 playlist 及 openfile掣.