
Mirage今次為大家示範在自製WMP面版上加上視覺效果
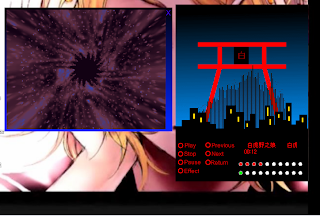
如上圖所示, 在面版上有一個視覺效果(長條圖), 在旁邊再有一個面版顯示自選效果(流星雨)
在面版上的視覺效果是設計者設定的, 在改造教學(2)的程式上, 在view內加入:
< subview
id="BarsPanel"
zindex="2"
top="50"
left="50"
width="200"
height="250"
visible="true">
< effects
top="1"
left="1"
height="240"
width="205">
< bars
peakcolor="#232300"
levelcolor="#131300"
levelwidth="2"
displaymode="2"
transparent="true"
fadeMode="3"
fadeRate="120"/>
< /effects>
< /subview>
程式主要是在面版上加一層subview, 然後在上面放上effect, 上例為長條圖.
bars內的東西則為長條圖的屬性設定.
P.S. 如果要做到上面效果被大廈擋住的樣子,可以在view上再加一個subview,
再用zindex設定此subview在effect subview之上就可.
眾人:"我想放自己的視覺效果啊!!", Mirage:"所以要用到旁邊的面版."
如果要播放自設效果, 最好是另外開一個面版播放,
一來可以自由移動, 二來可以選用一些特別的效果, 而如果效果不能正常播放, 亦可自行關上.
同樣在改造教學(2)的程式上, 今次在view外, theme內加上:
< view
id="effect"
titlebar="false"
top="100"
left="50"
width="380"
height="280"
backgroundColor="none"
transparencycolor=""
backgroundimage="effect_back2.bmp">
< buttongroup
mappingimage="eff_map.gif">
< buttonelement
uptooltip = "Close Effect"
mappingcolor = "#0000FF"
onclick = "view.close();"/>
< /buttongroup>
< effects
tabstop="false"
id="myeffect"
zindex="7"
currentEffectType="wmpprop:mediacenter.effectType"
currentPreset="wmpprop:mediacenter.effectPreset"
currentEffectType_onchange="mediacenter.effectType=currentEffectType;"
currentPreset_onchange="mediacenter.effectPreset=currentPreset;"
onClick="next();"
top="5"
left="5"
visible="true"
width="360"
height="270"/>
< /view>
另外在buttongroup內加入一個按掣, 按下就可開啟effect面版.
< buttonelement
mappingcolor="#A0A0A0" onClick="Jscript:theme.openview('effect');"
cursor="hand" uptooltip="Effect Viewer" id="eff"/>
此程式主要是將自設效果顯示在新開的面版上, 按畫面就可轉效果.
面版上另有按掣用來關閉effect面版.下圖為efect面版的backgroundimage.(effect_back2.bmp)
自設效果的位置則在effect內設定.

加上以上要素, save後 doubleclick wms檔就可使用.
下回Mirage將會開始使用javascript, 並為面版加上影片播放功能.



沒有留言:
張貼留言