作為WMP面版教學番外篇第一篇, Mirage將會講講歌曲資料的顯示.
眾所周知mp3或wma檔都可以用ID3 tag儲存歌曲資料
而如果想在播放音樂時同時檢閱歌曲資料,例如:

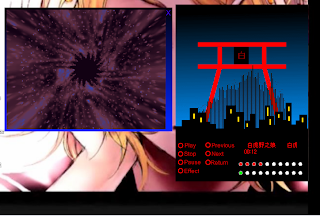
這個面版除了顯示基本的歌曲資料及CD封面(右邊)外, 亦有顯示聽歌時甚少用到的特殊資料(左邊)
如果想在面版顯示文字類型的歌曲資料,可以在wms檔的view/subview內加入text元素, 為text改一個id, 再改變它的值(value), 而為了方便更新及單位轉換,可以將改變資料的步驟放在Jscript的function內,在播放狀態改變時更新一次.例子可以參考面版改造教學(5)的歌曲作者顯示方法.
雖然方法一樣,但是每個歌曲資料都有獨特的呼叫方法.基本的呼叫方法是:
Jscript的function內:
text的id.value="前置的字(例如例9的 Bitrate: ) "+ player.currentmedia.getiteminfo("呼叫字元") + "後置的字(例如例9的Kbps) ";
wms檔的text內:
value="Jscript: '前置的字(例如例9的 Bitrate: ) '+ player.currentmedia.getiteminfo('呼叫字元 ') + '後置的字(例如例9的Kbps)';"
在上面的面版共顯示了19種歌曲資料, 亦即:

1.歌名,可以在完整模式,進階標籤編輯器及playlist元素作更改,可以直接用tracknametext元素
2. 歌曲所屬專輯,可以在完整模式,進階標籤編輯器及playlist元素作更改,呼叫字元為album
3. 歌曲作者/歌手,可以在完整模式,進階標籤編輯器及playlist元素作更改,呼叫字元為author
4. 歌曲的專輯次序,可以在完整模式,進階標籤編輯器及playlist元素作更改,呼叫字元為originalindex
5.&6. 歌曲長度及播放位置,無法手動更改,可以直接用currentpositiontext 及durationtext元素
7.播放狀態,改變播放狀態時更改,可以直接用statustext元素
8. 檔案類型及大少,無法手動更改,呼叫字元為filetype及 filesize,在此例做了單位轉換及結合為一個text元素
9. 位元速率,無法手動更改,呼叫字元為bitrate,在此例做了單位轉換
10. 歌曲類型,可以在完整模式,進階標籤編輯器及playlist元素作更改,呼叫字元為genre
11. 歌曲情景,可以在完整模式,進階標籤編輯器作更改,呼叫字元為mood
12. 專輯發行日期,無法手動更改,呼叫字元為releasedate
13. 用家前一次播放此曲日期,無法手動更改,呼叫字元為userlastplayedtime
14. 用家播放此曲次數,無法手動更改,呼叫字元為userplaycount
15. 歌曲檔原位置,移動檔案位置就會轉變,呼叫字元為sourceurl
16. 用家歌曲評級,只能在完整模式作更改,呼叫字元為userrating
17. 用家自設資料1,可以在完整模式,進階標籤編輯器作更改,呼叫字元為usercustom1,在此例填了這首歌(Supercell的Melt)在NicoNico動畫的編號, 在呼叫字元中亦有用家自設資料2(usercustom2)
18. 詳細解釋,只能在進階標籤編輯器作更改,呼叫字元為description
在這個例子的更新資料用Jscript function就如下面所示:
function UpdateMetadata()
{metadata.value = player.currentmedia.getiteminfo("author");
al.value = player.currentmedia.getiteminfo("album");
var fs = Math.round(player.currentmedia.getiteminfo("filesize")/104857.6)/10;
ftype.value = "File: " + player.currentmedia.getiteminfo("filetype") + " " + fs + "MB";
bit.value = "Bitrate: " + Math.round(player.currentmedia.getiteminfo("bitrate")/1000)+"Kbps";
gen.value = "Genre: " + player.currentmedia.getiteminfo("genre");
source.value = "Source URL: " + player.currentmedia.getiteminfo("sourceurl");
muud.value = "Mood: " + player.currentmedia.getiteminfo("mood");
userrat.value = "User Rating: " + player.currentmedia.getiteminfo("userrating");
des.value = "Description: " + player.currentmedia.getiteminfo("description");
trackno.value= player.currentmedia.getiteminfo("originalindex");
reldate.value="Release date: " + player.currentmedia.getiteminfo("releasedate");
ulpt.value="User last played time: " + player.currentmedia.getiteminfo("userlastplayedtime");
upc.value="User play count: " + player.currentmedia.getiteminfo("userplaycount");
uc1.value="User custom 1: " + player.currentmedia.getiteminfo("usercustom1");}
在這個面版中唯一一個圖像歌曲資料就是19. CD封面,CD封面能在完整模式加入,在進階標籤編輯器作更改,在呼叫及更新方法會與文字資料不同.
首先新加一個subview (在此例 id="cdcover"),不設定backgroundimage,將resizebackgroundimage設為true,再在view元素加一句:
ontimer="setvisibility();"
此句意思為在一定時間(約五秒)定期執行名為setvisibility()的Jscript function
在Jscript加入同名的function,並寫入
function setvisibility(){
if(cdcover.visible==false )
{cdcover.visible=true;
cdcover.backgroundimage = "WMPImage_AlbumArtlarge";
}
else{cdcover.visible=true;}
}
這個function是在執行時如果subview(cdcover)無顯示時顯示subview(cdcover)並更新CD封面為subview(cdcover)的背景圖,其餘時間一切依舊.但是究竟subview(cdcover)在何時被關閉呢?就是在播放狀態改變時執行的Jscript function,亦即:
wms檔內:
<view
scriptFile="nekoSP.js"
titlebar="false"
title="WMP Custom Skin"
ontimer="setvisibility();"
backgroundimage="bigcdbgi.bmp"
clippingcolor="#CCCC00"
onload="checkPlayerState();"
>
<player
OpenState_onchange="checkPlayerState(); "
PlayState_onchange="checkPlayerState(); "/>
Jscript的function內:
function checkPlayerState()
{UpdateMetadata();
cdcover.visible=false; //就是這句
if(player.currentMedia.ImageSourceWidth>0)
{theme.openView('vpl');}
else
{vpl.close();}
}
在面版改造教學(5)用到的checkPlayerState() 再加一句cdcover.visible=false; 每次播放狀態改變時subview(cdcover)都會先消失一段短時間,然後setvisibility()會在五秒內重開subview(cdcover)並更新圖像.
這樣大費周章更新CD封面的原因是想面版在更新歌曲資料時更暢順,如果直接更新CD封面而無先行關閉subview(cdcover),面版會有近三十秒的假死狀態…\x x/
資料參考:WMP skin "Miku", "CDcase", forum link
在上面的歌曲資料大部分都只有資料檢查及整理時才會使用,所以用家可以自己決定使用的資料,其他未有提及但可用的呼叫字元可以在MSDN內找到,各位可以試試.當然使用資料不能太多,否則會影響面版外觀.